|
Mirror effects in VR require a stereo effect since there are 2 cameras, one for each eye.
Import Mirror App
Choose the Asset Store tab next to the Scene window
Type Magic Mirror Pro in the search bar $20
The free Lite edition will work, unfortunately you will have double reflections in your mirror, one from each eye with a VR headset.

This works best with up to 2 mirrors, if you use more, try turning down the Recursion Limit.
Select your object.
Make sure the object has no child objects.
Apply Script
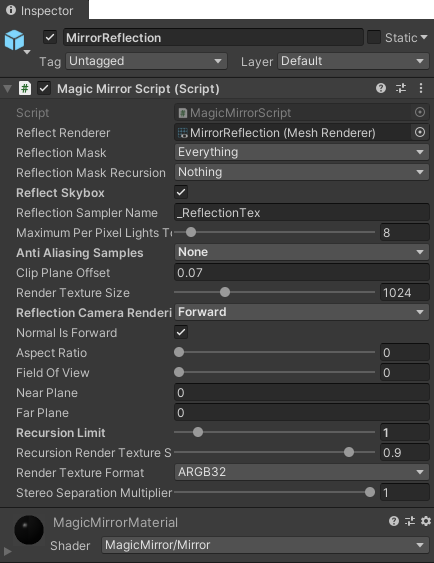
Drag and drop MagicMirror->Prefab->MagicMirrorScript.cs C# on to your object in the Inspector.
Select Reflect Skybox if you are using a skyBox.
Set Reflection Camera Rendering Path to Forward or Player Settings (default Use Player Settings)
Set Recursion Limit to 1 (default 0)
Set Recursion Render Texture Size Reducer to .9 (default .75)
Try: put back if the project is too slow.
Render Texture Size 2048
Anti Aliasing Samples 8x
Apply Material
Drag and drop MagicMirror->Prefab->Material->MagicMirrorMaterial onto your object.
If your mirror is not working, try the prefab.

FIX the RED
If you see red and you are using a solid color background on your camera:
Select the Camera
Select the Background color
Switch to RGB 0-1.0 mode
Write down your color
Double click to edit the MagicMirrorScript.cs script
Comment out this line:
//reflectCamera.backgroundColor = Color.red;
Add these 2 lines below: Use the color you wrote down. Leave 1f.
Color myColor = new Color(.4f,.5f,.2f,1f);
reflectCamera.backgroundColor = myColor;
Save the script
EXAMPLE
Classroom https://classes.dma.ucla.edu/Fall20/156-1/projects/examples/C_activate_animation_player

|